隨著科技的發展及進步,網頁不論在功能性或視覺美感上,都有更多的可能性,用家們亦可享有更暢快愉悅、互動性更強的瀏覽經驗。那麼2019年的網頁設計將會走向怎麼樣的趨勢呢?CC+為你整合了以下五大要點:
1)扁平化設計
自2014年起,不少網站都摒棄過往擬真化(Skeuomorphism)繁複的風格,走向更簡潔的設計,而這種簡約化的設計被稱為「扁平化設計」(Flat Design),就像是把所有物件都壓平為2D一樣,一切以簡單為重,去掉厚重的裝飾元素,偏向用搶眼的色彩、界線分明的色塊、無襯線字體、大量的留白空間來營造簡約感。事實上,各大知名平台都無不換上了Flat Design,甚至連logo也採用了這種火熱的設計,例如Google和Instagram。
Flat Design並不只代表「扁平」的設計,反而更著重如何利用「去繁取簡」的概念,讓整體畫面看起來吸引、舒適度高之餘,並有良好的可讀性,加快用家們的瀏覽速度。相信這種熱潮在2019年仍會繼續盛行。
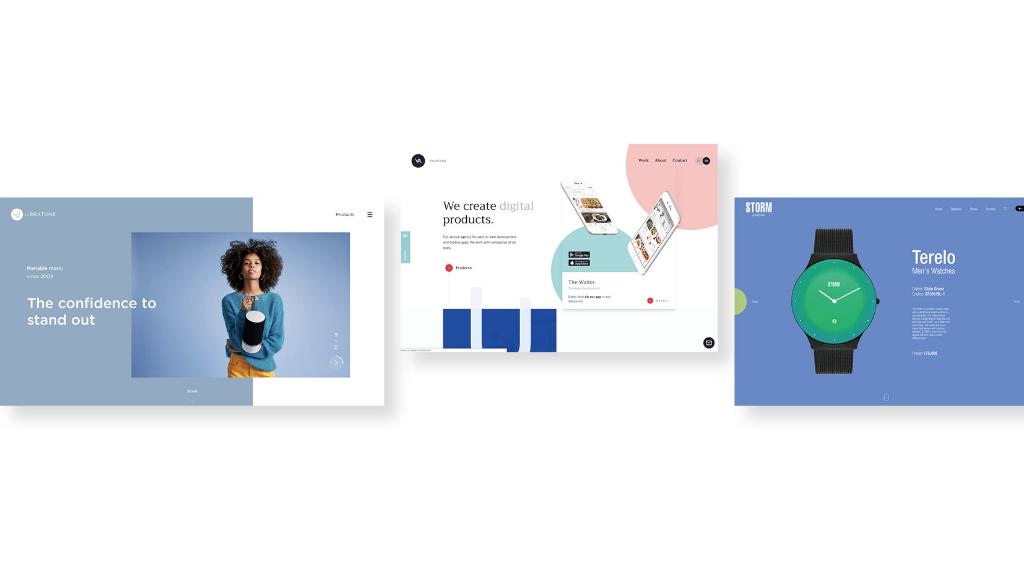
Libratone/www.libratone.com/uk/
VA fighters/http://www.va-fighters.com
Storm London/http://stromlondon.it
2) 一頁式網頁設計
現代人所追求的離不開「速度」和「方便」,要求在最短的時間內找到所需的資訊。一頁式網頁設計的誕生,正正能夠迎合現代人的要求。一頁式網頁通常以漂亮搶眼的版面及精簡的文字帶出重點,用家只需一味地滑動滑鼠上的滾輪,不花九牛二虎之力,便可從頭到尾欣賞到整個網站。而不少網站為了讓整個瀏覽過程更有記憶點,會加入各種豐富互動和創意元素,例如動畫、場景變換,吸引用家的眼球。
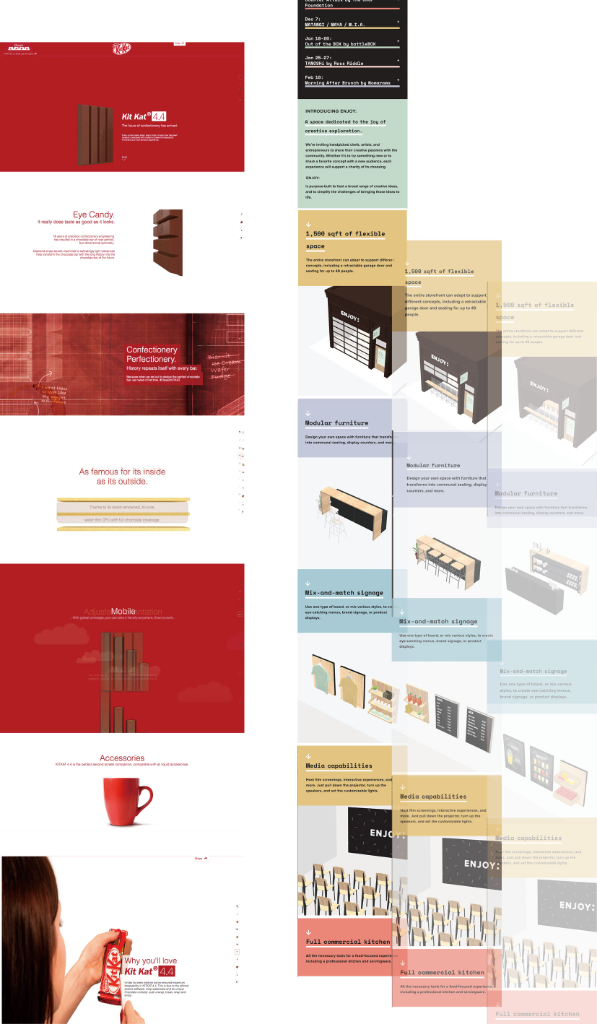
1) KitKat / https://www.kitkat.com/android
在這KitKat朱古力網站中,只要不斷向下滑動滑鼠滾輪,便可享受KitKat朱古力所帶來的各種驚喜,以及感受吃KitKat的滋味。
2) Enjoywithus/ https://enjoywith.us
這家網站中加入了有趣精緻的動畫,配合柔和的色彩,讓用家享受其中。
3) 影片背景
一張圖像勝過千言萬語,那麼影像的效用更是不可言喻。受科技影響,現代人的注意力平均只有6秒,而影片背景的出現,讓瀏覽者可用數秒內獲得本來需要花數十秒才能傳達的文字信息。再者,移動的圖像可成功吸引瀏覽者的目光,順利延長他們停留在網站內的的時間,藉此幫助提高SEO排名評分。
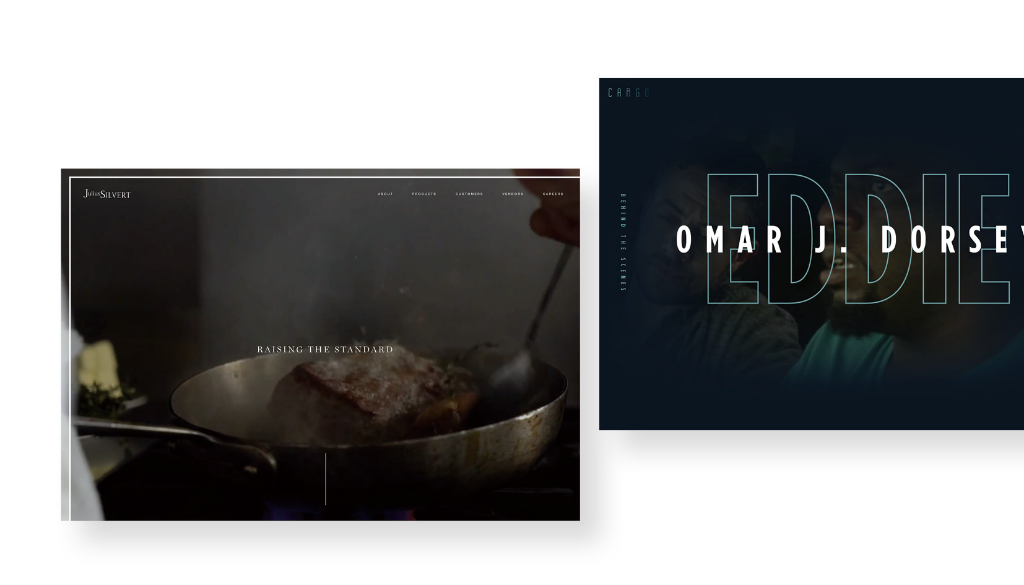
1)Julius Silvert / https://juliussilvert.com/
這家餐廳加入了製作菜式的影片作網站背景,讓人垂涎三尺,亦間接地讓用家掌握他們對每個細節的處理。
2)Cargo / https://cargothefilm2017.com
當用家點進這電影宣傳網站,電影中的精華片段便會自動播映,吸引他們到戲院觀看。
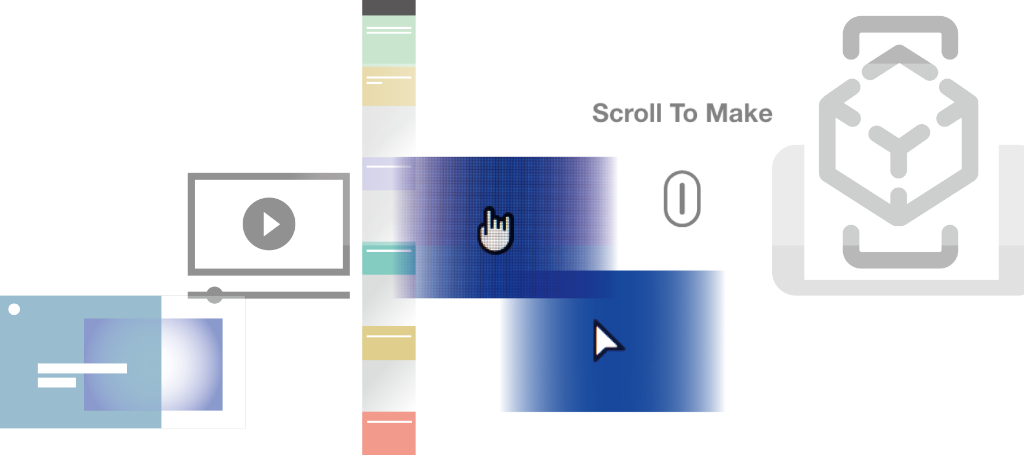
4) 互動式瀏覽
互動性強的網站,除了讓視覺畫面上更豐富,更可讓用家享受更有趣、更雙向的瀏覽經驗,加深他們對網站及品牌的印象。有些網站會使用HTML5 CSS3、Flash、或視差滾動 (Parallax Scrolling) 帶來出色的視覺效果和層次感。不過,若注入太多不必要的互動元素,有可能造成用家的困擾及負擔。因此,必須先考慮互動元素對網站的必要性,若是商務網站,便要減少互動性元素。
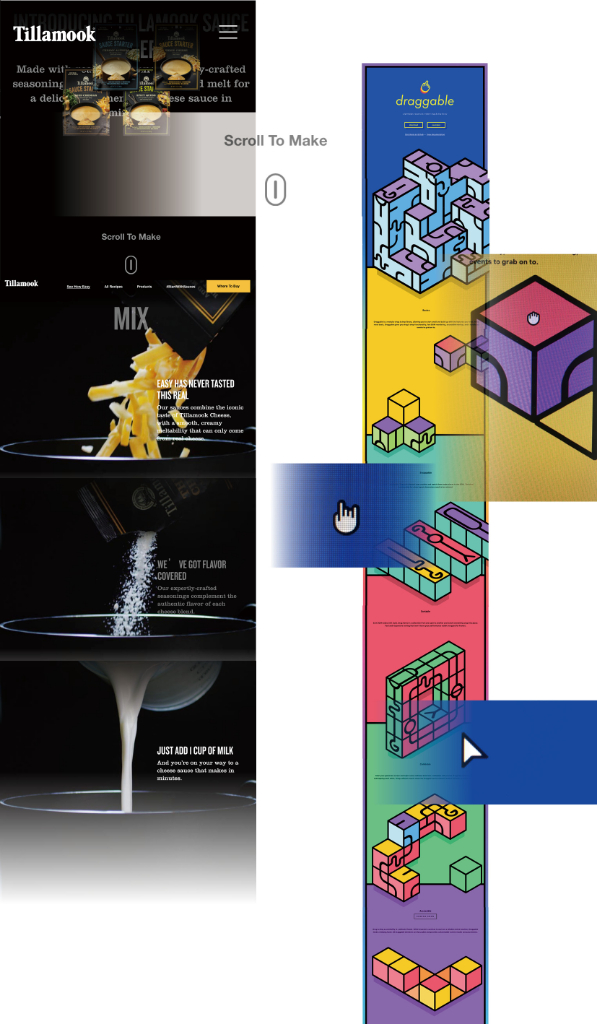
1) Tillamook / https://www.tillamook.com/cheese-sauce/
網站加入了「Scroll-to-make」的互動體驗,每當用家向下滑動滑鼠滾輪,畫面便會轉換煮意粉的過程,同時達到 Tillamook芝士醬宣傳功效。
2)Draggable / https://shopify.github.io/draggable/
此網站引入了UI拖放功能,用家可與屏幕上的物件互動,充滿趣味。
5) AR擴增實境設計
AR擴增實境在近年相當流行,簡單來說,AR就是把虛擬世界及真實世界結合,當手機照到特定圖案,便可透過手機在真實世界中與3D特效互動。不過,AR技術通常要搭配手機APP來進行,為了讓AR技術的實行更便捷,Google於是研發了一個以網頁為基礎的AR平台原型,名為Article,以後不需另外裝APP,使可在網頁上展現AR擴增實境。另外,Mozilla亦開發了專為AR及VR裝置設計的全新瀏覽器Firefox Reality。相信這些新平台的開發,將會改變網頁設計的未來。

CC+在網頁設計的領域上具備豐富經驗,若您需要這方面的專業意見及服務,歡迎致電(852) 3460 5052與CC+聯絡。








 © 2018 CC+
© 2018 CC+